Welcome to the third instalment of my blog tip series of posts. Klout is one of the most popular social reach indicators, particularly amongst bloggers. If you’re not aware Klout uses social media analytics to rank its users according to online social influence via the “Klout Score”, a number between 1 and 100.
Before I proceed I want to point out that my husband, who works in IT will be helping me with this series of posts going forward as he has a great understanding about these things. When I first looked into displaying a Klout badge on my website I found a very useful post about how to do this by Becky on her Cuddle Fairy website, which you can find here.
Like Becky mentions in her post I soon found that the badge was actually causing the pages on my website to load a lot more slower as the page would seem to freeze everything until the badge could be displayed. As a result of this problem, I notice that many bloggers simply use an image instead. I passed this problem onto my husband Nick who found that the way around this was to use a technique called ‘lazy loading’ which means that certain features of your web page should not stop the rest of your page from loading when someone visits your site. There are wordpress plugins available which will solve this problem for any widget that might be causing a similar problem. I will save that post for another time though as there is a lot more to explain. Today I am going to give you an easy way of resolving the problem for your Klout badge by following 3 simple steps.
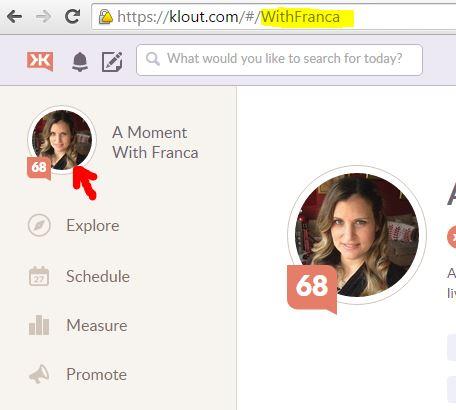
Before we start, you need to know your Klout Username. If you don’t know what this is, go to klout.com in your web browser and after logging in, click your profile in the top left hand corner of the page (indicated with the red arrow in the screenshot below). This will load your profile page, however its the page name in the website address bar which reveals your username. This is highlighted in yellow in the screenshot below.
To generate a Klout Badge which won’t slow your page load time, follow the steps below:
- Enter your Klout Username
Enter your Klout username in the box below (Change “WithFranca” to your own Klout username) and then press the ‘Generate Badge’ button to create your badge. - Check Your Badge
Check that your Klout Badge loads correctly in the window below. Use the Increase/Decrease height/width buttons to ensure that the right amount of height and width is allocated to the button (e.g. a longer name will require more width and height to ensure the complete badge is displayed.). Note, each button click will increase or decrease the frame around the badge by 1 pixel.Increase Height: Decrease Height: Increase Width: Decrease Width: - Your Badge Code
When you are happy that your badge is displayed correctly in the previous step above, copy and paste the automatically generated badge html code from the text box below. You can then copy and paste this code into a sidebar text widget on your website or anywhere you want it to appear!
[do_widget id=”text-17″ title=false]
IMPORTANT
Please ensure that wherever you paste the badge code, such as into a sidebar text widget if you are a WordPress user you need to be sure that javascript is allowed. If you are using hosted WordPress.com you are not allowed to use Javascript unforunately so this will not work (for further information on this click here). Also, some Wordpress themes or configurations do not allow you to use javascript in text widgets. If that is the case this could be due to the theme’s settings or security settings, in which case a workaround is to try installing a plugin (via Plugins > Add New) called ‘Enhanced Text Widget’ which gives you a special new Text widget that should allow javascript to work (so you can then paste the code into that widgetinstead).
That’s it! I hope you find this post useful.
If you have any questions please do not hesitate to ask me. Leave a comment below if you thought this was helpful and if your klout badge works without slowing your website down.
Thanks for stopping by,
Love you all ❤️
Franca 💋



Brilliant!! Thanks 🙂
That was super helpful and very easy to do! I have been putting that job off a while!
I’m so happy you found it helpful! Yey! X